During my time at Ribbon Home, I was part of a dedicated product team tasked with building a home closing experience for the Ribbon web app.
What are the problems homebuyers and real estate agents are facing?
Closing on a home can be a long, grueling process. For many first time homebuyers and real estate agents, the process of closing on a home can include:
delays and uncertainty
endless amounts of paperwork
a sea of emails, text messages and documents which can make it easy to lose track of where things are
several “actors” involved
a lengthy negotiation process
home inspections, resulting in necessary and costly repairs
waiting for loan officers to help secure financing
What are the problems Ribbon is facing?
With all these existing frustrations, buyers seemed overwhelmed when Ribbon was added to the transaction. Below are the problems faced on Ribbon’s end:
The Ribbon app was not fully built out to support the closing experience
once an offer on a home was accepted, every remaining part of the Ribbon deal took place offline and manually, which made it confusing for homebuyers, agents and our internal transaction coordinators
the temporary solution of including a “pizza tracker” in the offer creation experience was not flexible enough to help guide agents and buyers through a non-linear closing process
Ribbon buyer property page; design does not account for the closing experience
Objectives
Our objective as a team was to:
Deliver an organized visual representation of the closing process
Reduce deal termination rate (25% inspections, 22% buyer related)
Improve NPS, reduce detractor score comments due to “handoffs” and unclear expectations
Empower end users to self serve and automate existing workflows
Minimize closing delays (avg 8.3 days, 9% lender delay, 5% internal delay, 76% unreported)
Improve efficiency of the internal Ribbon team to handle more closings
Evolve to handle workflows more intelligently
Allow changes to deal types in the UI and back-end
Trigger notifications based on dates and specific context
Discovery
I had no relevant data nor knowledge around the closing process to even begin ideating. My best bet was to talk directly with agents and Ribbon transaction coordinators to determine what the biggest points of friction were and to get a better sense of the steps involved. I interviewed several real estate agents including some who had worked with Ribbon before.
As an outcome, we were able to create user task flows and journey maps in order to identify gaps and begin proposing solutions.
Initial Task Flow for Ribbon Transaction Coordinators and Inspections Team (FigJam Link)
Agents and Homebuyers Closing Process
Transaction Coordinators Task Flow
Loan Officer Workflow
Design Considerations
For the design solutions, we needed to think about:
how to to present the different phases of closing, while allowing the end user to access each phase of closing at any given time
how to build transparency and tracking around tasks
how to include contextual information and surface them in a timely manner
how to get the agent from the offers creation experience into the closing experience seamlessly with an improved UI that still felt consistent with the rest of the Ribbon experience
building a solution that was scalable, flexible and mobile-friendly
Design Solutions
After testing a first round of designs, we learned a lot about the agent and lender workflow. Overall, agents and lenders found that the layout was intuitive and aligned with their responsibilities and workflows. They found value in a closing experience that showed them all the tasks and process overview in one place.
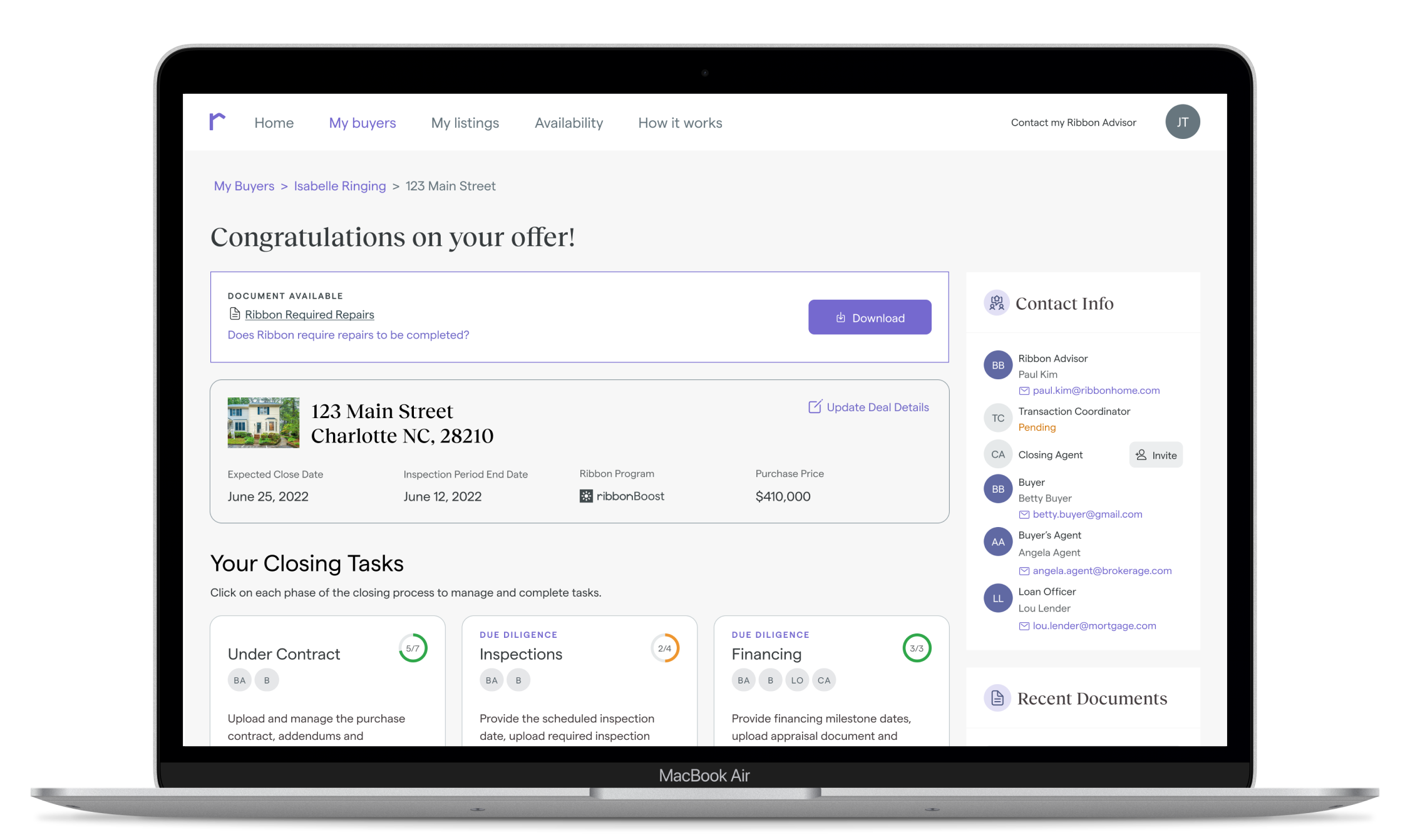
Closing Homepage
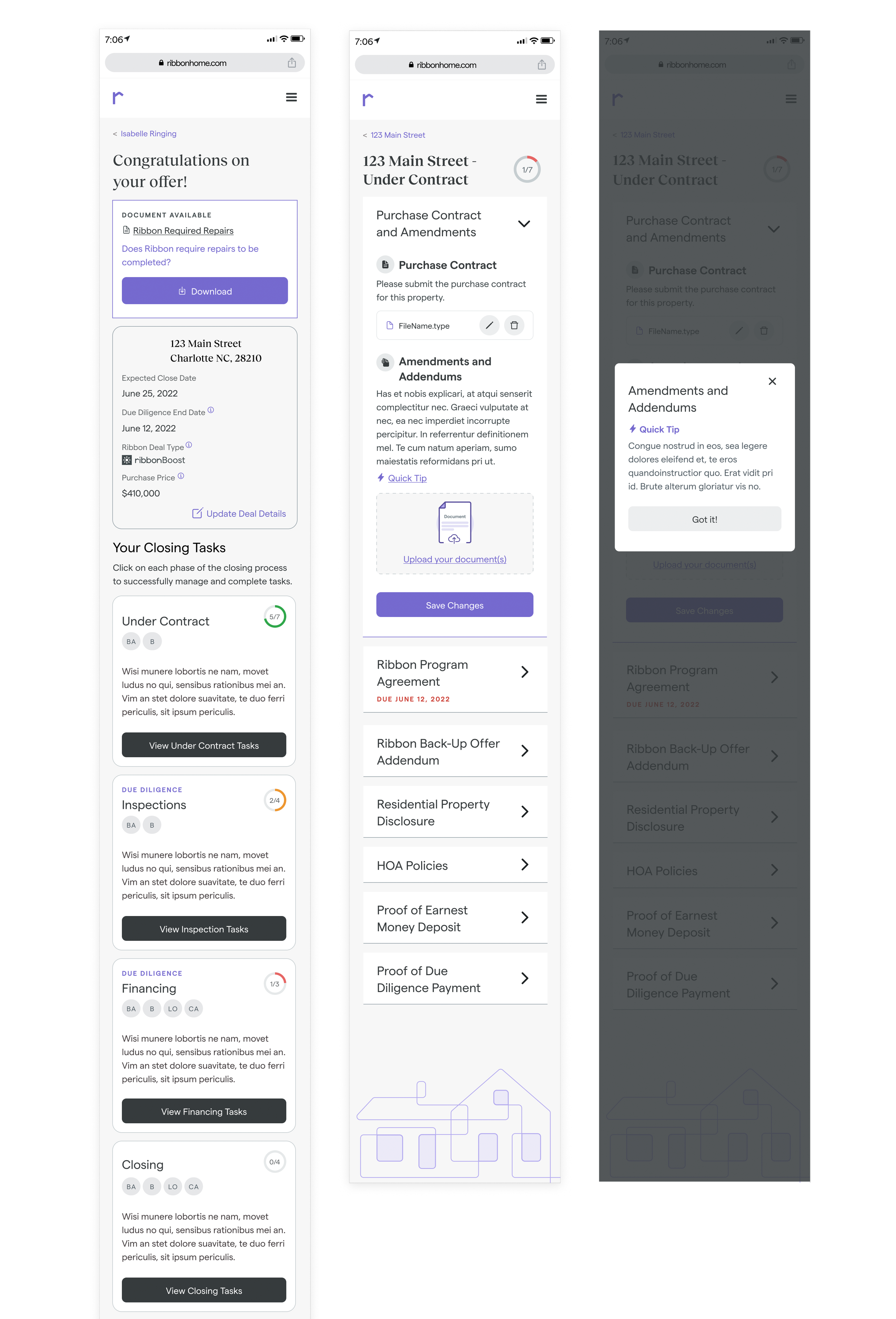
Under Contract Task Page
Financing Task Page for Loan Officers
Appraisal Rebuttal / Contextual Information within Task Pages
Mobile Designs for the Ribbon Closing Experience
Early Learnings
Points of Improvement
As we launched the experience, we noticed that most of the friction occurred during the offers to closing experience, where agents were asked to submit executed documents:
Error message could have been less harsh; we want agents to know that they could skip this step if they needed and so we changed the colors of the error message from red to orange as a warning
The ML algorithm to read and split documents was overly aggressive at times, splitting what should be one document into several other document types
Achievements
With this new closing experience, we were able to:
reduce the number of deals with closing delays by 18%, leading to a better customer experience
reduce the average time to close by 2 days, enabling the company to collect fees earlier
streamline the real estate closing experience with a 22% improvement in operational efficiency
A more detailed case study for this project is available upon request.